How do Modal Dialog boxes work?
Note: This article is relevant to the legacy DesignPLUS Sidebar installed before July 2023. If your institution installed or updated the DesignPLUS Sidebar after July 2023, please check the New Sidebar Guides and the New Sidebar FAQ.
For more information on Modal Dialogue Boxes with the new DesidngPLUS Sidebar, see the Knowledge Base Article: DesignPLUS Dialog Boxes.
Question: I'm having a bit of difficulty understanding how to set up a modal dialog. I've set up the trigger, but where/how do I set up the content for the modal window?
Answer: The content should be added after the element (paragraph, list, etc) where you are adding the first trigger.
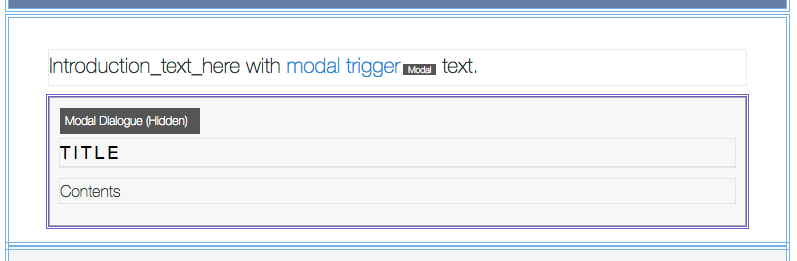
In Blocks view it looks something like this:

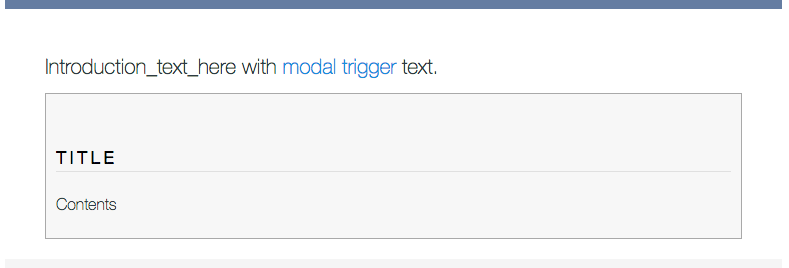
In Browser view it looks like:

The content added into the gray area is what appears in the modal dialog.
