DesignPLUS uses CSS variables for each of the Branding and Miscellaneous colors. Additional colors can be applied using the Style Editor.
Branding and Miscellaneous Colors Are Pulled from CSS Variables
You may notice that the DesignPLUS sidebar has Branding and Miscellaneous colors to choose from when applying hover or active colors to buttons, accordions, or tabs. The Branding colors are pulled from CSS Variables found in the Canvas Theme. The Miscellaneous colors are CSS variables from Bootstrap 5.
For instructions on how to change the Branding colors, see the DesignPLUS Admin Guide: Instructions for Institutional Branding Colors. For instructions on how to change the Misc colors, see How do I customize the Miscellaneous colors in the DesignPLUS sidebar?
Note: if you make a change to the CSS colors in the Canvas Theme, the color will apply to every course in the root or sub-account where that variable is used.
This feature is beneficial if your institution goes through a rebranding. The colors can be changed in the CSS and will be applied to the entire root or sub-account.
DesignPLUS Provides More Options Than Legacy
The DesignPLUS sidebar provides the ability to change hover and active colors in buttons, accordions, tabs, and expanders, while the legacy sidebar does not. DesignPLUS allows users to stylize the page more to their liking.
Can I Add More Branding Colors?
Unfortunately, no, as it requires adding a lot to the DesignPLUS code.
The Branding colors can be adjusted on a sub-account level by adjusting the CSS variables in the sub-account Canvas theme. Instructions on how to add the CSS code to the sub-account theme in Canvas are found in our Admin Guide: Instructions for Setting Up Extended Customizations under the panel How do I add the CSS code to the sub-account theme in Canvas?
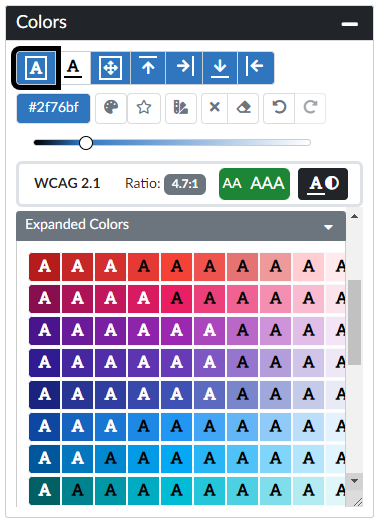
 How Can I Change the Color of an Element to a Color That Is Not Branding or Misc?
How Can I Change the Color of an Element to a Color That Is Not Branding or Misc?
Use the Style Editor to adjust the colors of elements. The Style Editor provides an option to create custom Color Palette customizations on the institution or course level.
Active and hover colors cannot be changed in the Style Editor and are limited to the Branding or Misc colors. In some instances, adding a manual color in the Style Editor may prevent active or hover colors from showing.
How Can I Apply a Custom Heading or Banner Title Color?
Creating new themed styles using the custom builders in the Advanced tools are limited to the Branding CSS Variables.
One workaround to apply custom colors to a Theme is to create a Template page and apply the custom color to the Template page using the Style Editor. Then, you can use the Template Content tool to bring the Banner Title and Headings into your pages.